Even Teachers Need Heroes Fashion T-Shirt
Original price was: $58.27.$29.99Current price is: $29.99.
Description
- Release Date: Summer 2024
- Fit Type: regular
- Pattern Them: other
- Fit: Fits true to size, take your normal size
- Season: Spring/Summer
- Age: JUNIOR
- Place Of Origin: China (mainland)
- Sleeve Style: regular
- Collar: O-Neck
- Pattern Type: Plaid
- Clothing Length: regular
- Decoration: none
- Sleeve Length(cm): short(4-16inch)
- Fabric Type: blended
- Style: Casual
- Material: COTTON
- Gender: WOMEN
- Origin: Mainland China
- Tops Type: TEES
- Item Type: tops
- CN: Guangdong
- Elasticity: Slight Strech
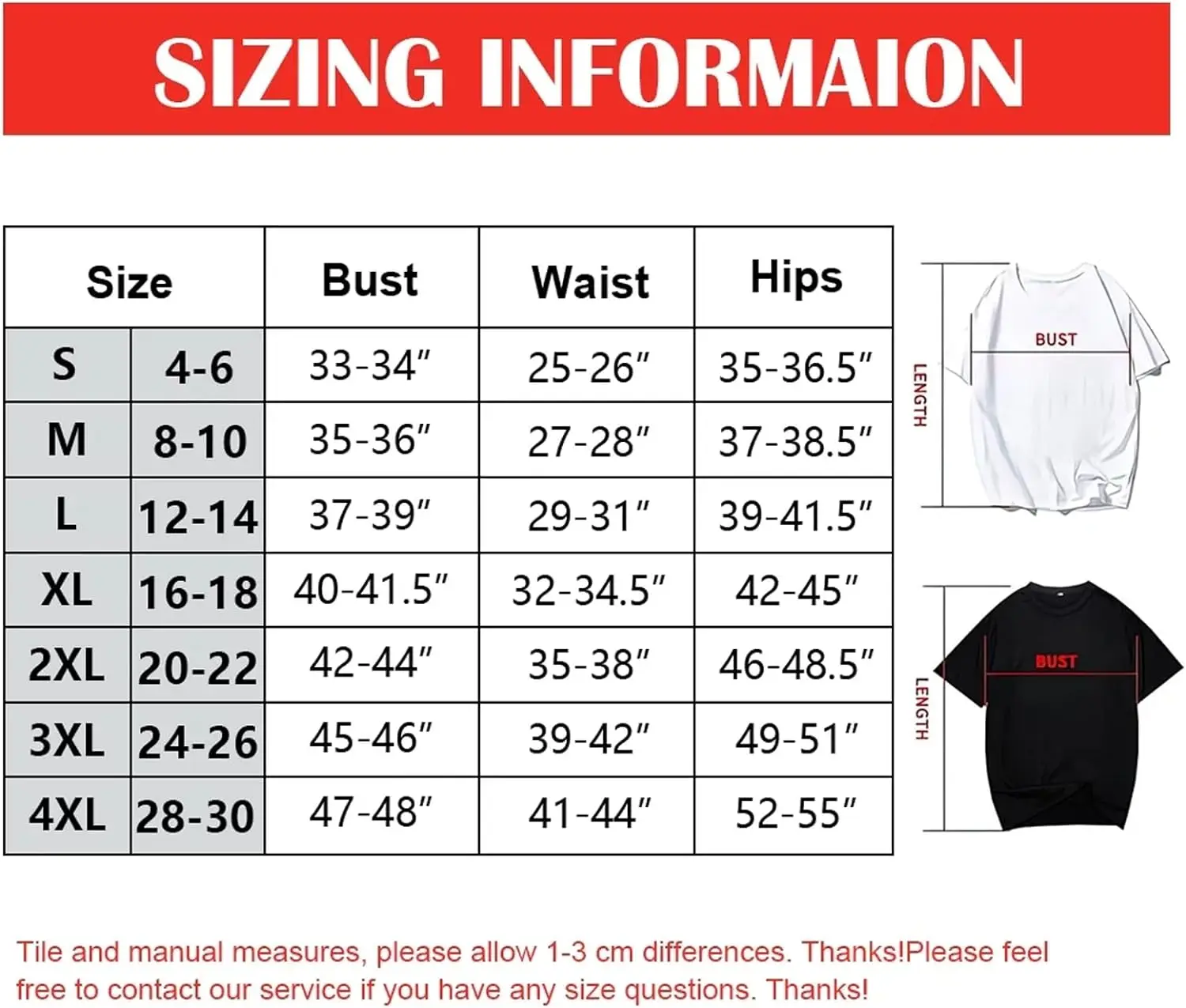
1Measurement In CM
| size | Shoulder(cm) | Bust(cm) | Body Length(cm) | Sleeve(cm) | Body Height(cm) | Body Weight(kg) |
|---|---|---|---|---|---|---|
| S | 43 | 48 | 70 | 22 | 160 – 175 | 50 – 60 |
| M | 45.4 | 52 | 71 | 23 | 165 – 178 | 60 – 70 |
| L | 47.8 | 56 | 73 | 24 | 170 – 182 | 70 – 80 |
| XL | 50.8 | 60 | 76 | 25 | 170 – 185 | 80 – 90 |
| XXL | 52.6 | 64 | 80 | 26 | 170 – 190 | 95 – 100 |
| XXXL | 55 | 68 | 84 | 27 | 170 – 190 | 150 – 110 |
| 4XL | 57.4 | 72 | 86 | 28 | 170 – 195 | 115 – 120 |
| 5XL | 59.8 | 76 | 88 | 29 | 170 – 195 | 125 – 130 |
2Measurement In Inch
| size | Shoulder(in.) | Bust(in.) | Body Length(in.) | Sleeve(in.) | Body Height(in.) | Body Weight(lb) |
|---|---|---|---|---|---|---|
| S | 16.93 | 18.90 | 27.56 | 8.66 | 62.99 – 68.90 | 110.23 – 132.28 |
| M | 17.87 | 20.47 | 27.95 | 9.06 | 64.96 – 70.08 | 132.28 – 154.32 |
| L | 18.82 | 22.05 | 28.74 | 9.45 | 66.93 – 71.65 | 154.32 – 176.37 |
| XL | 20.00 | 23.62 | 29.92 | 9.84 | 66.93 – 72.83 | 176.37 – 198.41 |
| XXL | 20.71 | 25.20 | 31.50 | 10.24 | 66.93 – 74.80 | 209.44 – 220.46 |
| XXXL | 21.65 | 26.77 | 33.07 | 10.63 | 66.93 – 74.80 | 330.69 – 242.50 |
| 4XL | 22.60 | 28.35 | 33.86 | 11.02 | 66.93 – 76.77 | 253.53 – 264.55 |
| 5XL | 23.54 | 29.92 | 34.65 | 11.42 | 66.93 – 76.77 | 275.57 – 286.60 |
#productDescription h3 {
margin: 0.75em 0px 0.375em -1px;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}